What is Website Page Loading Speed?
You need to acknowledge that your potential viewers are impatient, and if you make them wait you are likely to lose them. This article will explain what website page loading speed is, elaborate on how page speed affects SEO and give you 5 ways to improve your loading speed.
“You don’t really know someone until you put them in front of a slow computer”.
This is the time it takes for your website page to load fully once its link has been clicked on. You can run a site speed test for a site with tools such as Pingdom and Google PageSpeed Insights.

Website Page Loading Speed and its effect on users
Here we are going to discuss both the effects of a website’s page loading speed and the effects on its users.
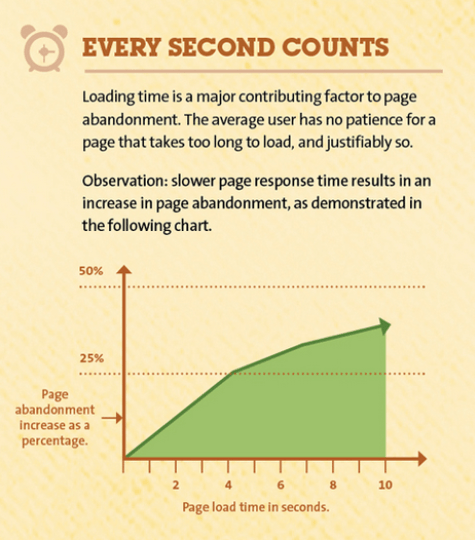
When is comes to Website Page Loading Speed, every second counts. Every second lost is potential customers lost. The longer users have to wait for your page to load, the more likely they are to stay on your page, or even navigate your site further.
To minimise page abandonment on your website, you need it to be fast loading. Further research indicates that a quick page load speed is key in maintaining consumer’s loyalty and conversion rates to a website.

How does page speed affect SEO
In 2016, a website is considered extremely slow if it takes more than 10 second to load. A slow loading website will negatively affect your website ranking for SEO because Google uses page loading speed as a quality standard for websites. A well built website will have a shorter page load time than a poor website as images and content have been optimised. Google does this because ultimately they want to put good quality, relevant websites at the top of search result pages to keep users happy. Further, according to Google, if you have a very slow site, it will result in them limiting the number of URL’s they crawl from your site.
5 ways to improve your website loading speed
1. Image Optimization and Format
Larger websites with more images load slower. This is because the digital size in pixels, quality and format of an image affects the physical size (which is measured in KB and MB). An uncompressed, unoptimized, oversized image can be far larger than it needs to be, increasing the amount of data needed to load your website. This not only wastes data (which is expensive), but also increases the webpage load time – someone trying to access the webpage has to download all the images on it.
See: Optimizing Images Web Practical Guide
2. Evaluate your plugins
A common issue with many Wordpress websites built by novices is the number of unnecessary or cumbersome plugins. These plugins take up space on your server and take time to run, thereby slowing down your website. If possible, always try to keep the number of plugins to a minimum. Less plugins also means less potential problems, maintenance and updates.
3. Asset Optimization and Compression
You can compress your resources (databases, CSS files, code, and images) to lower the size (number of bytes). This reduces the amount of data that needs to be sent and downloaded resulting in faster load times. Images are usually the biggest culprits in taking up resources, making image optimization the solution. We use a special image compression platform, Kraken. This takes your image and runs it through an algorithm making it up to 80% smaller without losing any quality, shaving off precious seconds of loading time.

4. Caching
When a browser like Chrome or Safari visits a website for the first time it saves a copy of the site in your browser cache. This means the second time it visits the same page, it doesn’t re-download the same page, and it can load instantly (unless there has been an update to the page). This saves both data and loading time. You can also get site caching, which saves a special version of your site so it can be delivered faster. All Woww websites use efficient caching systems, provided by our server host, WP Engine.
5. Consider implementing a CDN (content delivery network)
Imagine a highway with a single lane. Traffic can only flow along that one lane, so if it’s rush hour and lots of cars are trying to get to their destination, it causes a traffic jam.
A CDN is like multilane highway to your site. Content on your site can travel from multiple servers to multiple users all simultaneously. This drastically increases performance.
A CDN does this by taking the static files from your website like CSS (instructions for how to format your page), images and Java Script, and physically delivers them to nearby servers. Because the static files are stored in servers that are closer to users, your pages load faster to all visitors around the world. Having multiple servers also allows for your site to have its content delivered concurrently.
Conclusion
User Experience is Key
A fast loading website ensures that your website will be accessible and appealing to your prospective viewers.
On slow site, users get frustrated and drop off early – simultaneously lowering your search engine rank and therefore losing potential visitors.
Bottom Line? A fast site is a good site.
Woww offers you a professionally made website which in addition to other features, offers incredibly fast loading times. With our aggressive caching, image optimization and CDN’s; we guarantee a smooth and speedy user experience.